
7 τρόποι να φτιάξετε τον ιστοτόπο ή το ιστολόγιό σας πιο γρήγορα για τους επισκέπτες
Διαφήμιση
Η αργή ταχύτητα φόρτωσης σελίδων είναι ένας από τους κύριους λόγους για τους οποίους ο ιστότοπός σας δεν παίρνει τα χτυπήματα που του αξίζει.
Καθώς η προσοχή του κοινού είναι σε χαμηλό όλων των εποχών, υπάρχουν μερικές κορυφαίες συμβουλές για να επιταχύνετε τον ιστότοπό σας για να βεβαιωθείτε ότι οι επισκέπτες σας μένουν γύρω σας.
1. Μειώστε το πραγματικό μέγεθος του ιστότοπού σας

Αν ο ιστότοπός σας φορτώνει αργότερα από τρία δευτερόλεπτα, οι χρήστες ενδέχεται να το εγκαταλείψουν ακόμη και πριν φορτώσουν την αρχική σελίδα. Η χρήση λανθασμένης μορφής για τις εικόνες σας μπορεί να φουσκώνει εύκολα τον ιστότοπό σας και να καταστρέψει μια άλλη εξαιρετική εμπειρία περιήγησης.
Πάνω από το 70% των ιστοσελίδων για κινητά είναι πάνω από 1MB και το 12% είναι πάνω από 4MB! Λάβετε υπόψη σας ότι χρειάζονται επτά δευτερόλεπτα για να κατεβάσετε 1.5MB σε μια καλή σύνδεση 3G. Η καλύτερη πρακτική είναι να κρατάτε κάθε σελίδα κάτω από 0, 5MB.
Μάθετε τη διαφορά μεταξύ JPG, PNG και GIF και βεβαιωθείτε ότι χρησιμοποιείτε την ανάλυση που χρειάζεστε.
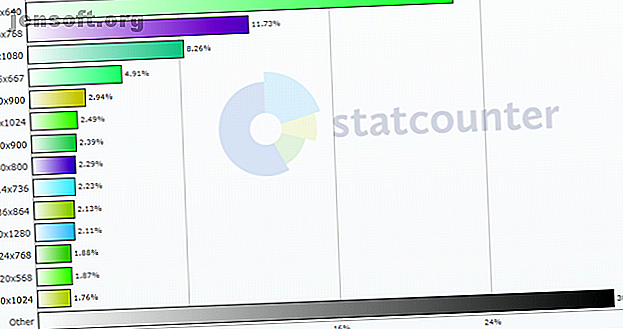
Σύμφωνα με το GlobalStats, αυτές είναι οι πιο χρησιμοποιούμενες αναλύσεις οθόνης για το 2018:
- 22, 55% χρησιμοποιούν ανάλυση 360 x 640 (κινητό)
- Το 11, 73% χρησιμοποιεί ανάλυση 1366 x 768
- Το 8, 26% χρησιμοποιεί ανάλυση 1920 x 1080
- 4.91% χρησιμοποιούν ανάλυση 375 x 667 (κινητό)
- Το 2, 94% χρησιμοποιεί ανάλυση 1440 x 900
Αυτό είναι πάνω από το 50% όλων των χρηστών, επομένως το θεωρήστε αυτό όταν προσθέτετε φωτογραφίες στον ιστότοπό σας.
2. Σχεδιάστε την ιστοσελίδα σας για κινητά
Σύμφωνα με έρευνες που πραγματοποίησε η Google πέρυσι σχετικά με την ταχύτητα της σελίδας για κινητά:
Ο μέσος χρόνος που απαιτείται για την πλήρη φόρτωση μιας κινητής σελίδας προορισμού είναι 22 δευτερόλεπτα, σύμφωνα με νέα ανάλυση. Ωστόσο, το 53% των επισκεπτών τοποθεσιών κινητής τηλεφωνίας αφήνει μια σελίδα που χρειάζεται περισσότερο από τρία δευτερόλεπτα για φόρτωση. Αυτό είναι ένα μεγάλο πρόβλημα.
Πάνω από το 75% των ιστότοπων για κινητά χρειάζονται 10 δευτερόλεπτα ή περισσότερο για φόρτωση μέσω 3G. Καλά πάνω από το ήμισυ της συνολικής κυκλοφορίας είναι μέσω κινητών συσκευών, και αυτό δεν είναι πιθανό να πάει κάτω. Συνεπώς, κρατήστε ένα μικρό αποτύπωμα ιστότοπου για να κάνουν ευτυχείς τους χρήστες του κινητού Διαδικτύου και βεβαιωθείτε ότι μένουν γύρω τους!
Εάν χρησιμοποιείτε ένα CMS όπως το WordPress, το Joomla ή το Drupal Drupal εναντίον του Wordpress: Ποιο είναι το καλύτερο CMS ανοιχτού κώδικα; Drupal εναντίον Wordpress: Ποιο είναι το καλύτερο CMS ανοιχτού κώδικα; Σχεδιάζετε τη δημιουργία ενός ιστότοπου, αλλά δεν μπορείτε να επιλέξετε το σωστό CMS ανοικτού κώδικα; Εδώ μπορείτε να επιλέξετε μεταξύ του WordPress και του Drupal. Διαβάστε περισσότερα, υπάρχουν plugins για να βοηθήσετε τον ιστότοπό σας να είναι πιο φιλικός προς το κινητό.
Εναλλακτικά, μπορείτε να χρησιμοποιήσετε εργαλεία όπως το bMobilized ή το Duda Mobile για να μετατρέψετε τον ιστότοπο της επιφάνειας εργασίας σας σε κινητό. Τούτου λεχθέντος, είναι συχνά καλύτερο να σχεδιάσετε έναν ξεχωριστό ιστότοπο για να εξασφαλίσετε την καλύτερη εμπειρία για τους χρήστες κινητών σας.
Θα πρέπει επίσης να εξετάσετε την προσφορά απλοποιημένης έκδοσης του ιστότοπού σας χρησιμοποιώντας το έργο Accelerated Mobile Pages (AMP). Η χρήση σελίδων AMP θα βελτιώσει την ταχύτητα φόρτωσης σελίδας στο κινητό. Υπάρχουν αυστηρές οδηγίες για το JavaScript και το CSS, αλλά τα οφέλη είναι μετρήσιμα.
Όποια διαδρομή αποφασίζετε να κατεβάσετε, βεβαιωθείτε ότι ο ιστότοπός σας για κινητά είναι μια ελαφριά επιλογή. Προσπαθήστε να κρατήσετε τις συμβουλές των 0, 5 MB ανά σελίδα.
3. Βεβαιωθείτε ότι ο ιστότοπός σας είναι μικροσκοπικός
Αν γράφετε τον ιστότοπό σας από την αρχή, μπορείτε να το επεξεργαστείτε τακτικά. Καθώς αναπτύσσεται το σχέδιό σας, πιθανόν να μάθετε περισσότερους αποτελεσματικούς τρόπους να κάνετε πράγματα, οπότε βεβαιωθείτε ότι επιστρέφετε στον κώδικα σας όσο βελτιώνετε.
Μειώστε και συνδυάστε το CSS, HTML και JavaScript. Εάν χρησιμοποιείτε ένα CDN όπως το Cloudflare για παράδειγμα, υπάρχει μια συγκεκριμένη καρτέλα για βελτιώσεις ταχύτητας, όπου η πρώτη επιλογή είναι Auto Minify. Αν χρησιμοποιείτε έναν οικοδόμο ιστοτόπου (όπως το Squarespace ή το Weebly), αυτό πιθανόν να γίνει για εσάς από προεπιλογή.

Βεβαιωθείτε ότι δοκιμάσατε τον ιστότοπό σας αφού ενεργοποιήσετε οτιδήποτε συνδυάζει ή μειώνει τους πόρους του ιστότοπού σας. Πειραματιστείτε με τις διάφορες επιλογές για να δείτε τι είναι καλύτερο για τον ιστότοπό σας, καθώς ορισμένες λειτουργίες μπορούν να σπάσουν με ενεργοποιημένο το Minify.
4. Αποφύγετε τη φόρτωση των σεναρίων όταν δεν χρειάζεστε
Έχοντας να φορτώσετε αρκετά αρχεία JavaScript πριν χρειαστούν θα επιβραδύνει άσκοπα την ταχύτητα ολόκληρης της σελίδας. Αποφύγετε τη φόρτωση σεναρίων από διακομιστές τρίτων, αν μπορείτε.
Η αίτησή τους θα επιβραδύνει περαιτέρω την ταχύτητα φόρτωσής σας, και μπορεί να αποτελέσει κίνδυνο για την ασφάλεια. Φυλάξτε τους στο διακομιστή του ιστοτόπου σας όταν είναι δυνατόν.
Μπορείτε να χρησιμοποιήσετε την αναβολή ή την ασύρματη σύνδεση για να καθυστερήσετε τη φόρτωση συγκεκριμένων αρχείων JavaScript, για να μειώσετε την ένταση στις συσκευές των επισκεπτών και να βελτιώσετε την ταχύτητα φόρτωσης των σελίδων σας. Εναλλακτικά, για μικρά σενάρια, μπορείτε να εισάγετε το JavaScript απευθείας στο έγγραφο HTML.
Το Async θα ενημερώσει το πρόγραμμα περιήγησης να συνεχίσει την ανάλυση της HTML ταυτόχρονα με τη λήψη των αρχείων JavaScript. Η παύση θα πραγματοποιηθεί στη συνέχεια αφού ολοκληρωθεί η λήψη του αρχείου.
Εν τω μεταξύ, η αναβολή θα πει στο πρόγραμμα περιήγησης να εκτελεί αρχεία JavaScript, αφού το πρόγραμμα περιήγησης έχει ολοκληρώσει την ανάλυση ολόκληρου του εγγράφου HTML.
Ένα πρόγραμμα περιήγησης θα απενεργοποιήσει προσωρινά την ανάλυση αρχείων HTML ενώ τα αρχεία JavaScript θα φορτωθούν και θα εκτελεστούν.
Η ενσωμάτωση του JavaScript στο έγγραφο HTML θα σας βοηθήσει να μειώσετε τον αριθμό των αρχείων που πρέπει να μεταφορτώσει το πρόγραμμα περιήγησης πριν εμφανίσετε μια σελίδα. Μπορείτε να ενσωματώσετε το JavaScript προσθέτοντας το περιεχόμενο οποιουδήποτε εξωτερικού αρχείου JavaScript μεταξύ ετικετών δέσμης ενεργειών.
Μπορείτε να χρησιμοποιήσετε με ασφάλεια την αναβολή και την ανανέωση του Google Analytics, του Facebook Pixel και άλλων εργαλείων αναλυτικών στοιχείων και αναφορών σφάλματος χωρίς να επηρεαστεί η λειτουργικότητα της σελίδας.
Τέλος, εξετάστε εάν είναι απαραίτητοι οι κώδικες παρακολούθησης, τα αναλυτικά στοιχεία, οι πρόσθετες λειτουργίες και οι διαφημίσεις που προβάλλονται στον ιστότοπό σας. Χρησιμοποιήστε πιο ελαφρές επιλογές όταν είναι δυνατόν και απορρίψτε τις αν δεν προσθέσουν τίποτα που αξίζει σε εσάς ή τους επισκέπτες σας.
5. Χρησιμοποιήστε το Caching και ένα CDN

Ένα δίκτυο παροχής περιεχομένου (CDN) θα αντιγράψει τον ιστότοπό σας σε διακομιστές σε όλο τον κόσμο και θα μειώσει τον χρόνο ταξιδιού των δεδομένων, συνδέοντας τους επισκέπτες με έναν γεωγραφικά κοντινό διακομιστή. Το στατικό περιεχόμενο θα αποθηκευτεί και θα παραδοθεί από τους διακομιστές του CDN.
Cloudflare είναι πιθανό το CDN που γνωρίζετε καλύτερα, αλλά το Akamai και το Amazon CloudFront είναι καθιερωμένες εναλλακτικές λύσεις.
Βεβαιωθείτε επίσης ότι μπορείτε να εκμεταλλευτείτε την προσωρινή αποθήκευση του προγράμματος περιήγησης Αυτό είναι το πώς ο περιηγητής σας παραβλάπτει την ιδιωτικότητά σας Αυτό είναι το πώς ο browser σας παραβιάζει την ιδιωτικότητά σας Το πρόγραμμα περιήγησής σας στο Web αποκαλύπτει έναν τόνο πληροφοριών σχετικά με το ποιος είστε, πού πηγαίνετε και τι σας αρέσει. Εδώ είναι οι λεπτομέρειες που διαρρέει κάθε φορά που πηγαίνετε στο διαδίκτυο. Διαβάστε περισσότερα για να βελτιώσετε την ταχύτητα φόρτωσης του ιστοτόπου σας για επαναλαμβανόμενους επισκέπτες. Η προσωρινή αποθήκευση του προγράμματος περιήγησης λειτουργεί με τη λήψη αυτών των αρχείων από το διακομιστή στη συσκευή του χρήστη.
Σε άλλες προβολές σελίδας ή επισκέψεις, αυτά τα αρχεία θα φορτωθούν τοπικά από τη συσκευή του χρήστη αντί να τα ζητήσουν από τον εξωτερικό διακομιστή (ανάλογα με την ημερομηνία λήξης των αρχείων).
6. Ξεφορτωθείτε τις μη ουσιαστικές προσθήκες
Οι προσθήκες θα πρέπει να χρησιμοποιούνται μόνο όταν είναι απαραίτητο. Αυτό ισχύει είτε χρησιμοποιείτε Wix, Weebly, WordPress, ή Squarespace Squarespace εναντίον WordPress: Ποιο είναι κατάλληλο για εσάς; Squarespace εναντίον WordPress: Ποιο είναι κατάλληλο για εσάς; Το WordPress και το Squarespace είναι τα δύο μεγαλύτερα ονόματα στο website building. Εδώ είναι τι πρέπει να ξέρετε για να αποφασίσετε μεταξύ των δύο. Διαβάστε περισσότερα ή οτιδήποτε άλλο. Οποιεσδήποτε λειτουργίες μπορείτε να κάνετε προσθέτοντας απλό CSS αντί για plugin, θα πρέπει να κάνετε. Χρησιμοποιήστε τον κώδικα Injection στο Squarespace, χρησιμοποιήστε το CSS Customizer στο WordPress και το Custom CSS στο Wix.
Οι προσθήκες μπορούν να προκαλέσουν υψηλό CPU ή στέλεχος μνήμης στο διακομιστή σας, και αυτό μπορεί να επιβραδύνει ή ακόμα και να σταματήσει τον ιστότοπό σας από τη φόρτωση.
Εάν χρησιμοποιείτε WordPress, είναι πιθανό ότι δεν χρησιμοποιείτε όλες τις ενσωματωμένες δυνατότητές του. Απενεργοποιήστε τα με ένα plugin όπως το Clearfy.
Σκεφτείτε πάντοτε τις προσθήκες που χρησιμοποιείτε. Εάν χρησιμοποιείτε λίγες λειτουργίες σε plugins όπως το JetPack, εξετάστε το ενδεχόμενο να τα αφαιρέσετε εντελώς και να τα αντικαταστήσετε με πιο ελαφριά plugins που κάνουν την ίδια δουλειά.
7. Ρυθμίσεις διακομιστή για να επιταχύνετε την ιστοσελίδα σας
Η καθυστέρηση του διακομιστή θα έχει μεγάλο αρνητικό αντίκτυπο στην ταχύτητα φόρτωσης της σελίδας και στο PageRank.
Η Google συνιστά ο χρόνος στο πρώτο byte (TTFB) να είναι 1, 3 δευτερόλεπτα ή λιγότερο. Αυτή είναι η μεγαλύτερη καθυστέρηση πριν ξεκινήσει η λήψη μιας σελίδας από μια συσκευή μετά την αρχική επικοινωνία με το διακομιστή. Τούτου λεχθέντος, η μέση σελίδα έχει ένα TTFB πάνω από 2 δευτερόλεπτα, πολύ πάνω από τη σύστασή τους.
Οι κοινόχρηστοι κεντρικοί υπολογιστές είναι συνήθως ο λόγος για αυτό, αλλά υπάρχουν ορισμένες ρυθμίσεις που μπορείτε να διαμορφώσετε για να βελτιώσετε τον χρόνο απόκρισης του διακομιστή σας.
- Χρησιμοποιήστε την τελευταία έκδοση της PHP με την οποία είναι συμβατός ο ιστότοπός σας. Η τελευταία έκδοση (PHP 7.2) έχει μαζικές βελτιώσεις ταχύτητας.
- Ενεργοποιήστε το "Keep-Alive"
- Ενεργοποιήστε το HTTP / 2
- Επωφεληθείτε από την ασφάλεια HTTP Strict Transport Security (HSTS)
- Ορίστε τα αντίγραφα ασφαλείας να ολοκληρωθούν τη νύχτα
Εάν ο ιστότοπός σας είναι κατασκευασμένος στο WordPress, βεβαιωθείτε ότι χρησιμοποιείτε έναν κεντρικό υπολογιστή που ειδικεύεται στην φιλοξενία του WordPress, όπως το Bluehost. Αυτό θα διασφαλίσει ότι οι ρυθμίσεις του διακομιστή έχουν ρυθμιστεί ειδικά για την απόδοση του WordPress.
Ολοκληρώθηκε η αναπνοή; Τώρα δοκιμάστε τον ιστότοπό σας

Τώρα που γνωρίζετε τον ιδανικό χρόνο φόρτωσης σελίδας, το μέγεθος και το χρόνο στο πρώτο byte (TTFB) για τον οποίο θα πρέπει να στοχεύετε, πώς ξέρετε τι είναι δικός σας;
Εδώ είναι μερικά από τα αγαπημένα μας online εργαλεία για να ελέγξετε τον ιστότοπό σας:
- varvy.com: αυτά τα εργαλεία θα ελέγχουν την ταχύτητα και την απόδοση της επιφάνειας εργασίας και της κινητής σας σελίδας και θα σας δώσουν πολύτιμους οδηγούς για το πώς μπορείτε να βελτιώσετε τον ιστότοπό σας
- Το Google PageSpeed Insight: ενημερώθηκε πρόσφατα, το εργαλείο Google PageSpeed θα δοκιμάσει την ταχύτητά σας και θα σας δώσει προτάσεις βελτίωσης
- GTmetrix: ένα εξαιρετικό εργαλείο με συμβουλές που μπορούν να ασκηθούν
- WebPageTest: δοκιμάστε τον ιστότοπό σας σε διαφορετικές συσκευές, λειτουργικά συστήματα και τοποθεσίες
- Pingdom: ένα πολύ δημοφιλές εργαλείο, παρόμοιο με το WebPageTest με καλύτερο interface
Μπορείτε να δοκιμάσετε τον ιστότοπό σας για κινητά με τους παραπάνω συνδέσμους, καθώς και τη δοκιμή ThinkWithGoogle Mobile Test (powered by WebPageTest). Τα αποτελέσματα θα σας δώσουν συγκεκριμένες συμβουλές για το τι μπορείτε να βελτιώσετε, με μια εικαζόμενη μείωση του χρόνου φόρτωσης αν ακολουθήσετε τις συμβουλές.
Οι συνιστώμενες βέλτιστες πρακτικές αλλάζουν διαρκώς, οπότε συνεχίστε να ελέγχετε τακτικά την ταχύτητα της σελίδας καθώς πραγματοποιείτε βελτιώσεις.
Για ακόμα πιο πολύτιμη διορατικότητα σχετικά με τον τρόπο με τον οποίο λειτουργεί ο ιστότοπός σας, θυμηθείτε να επαληθεύσετε τον τομέα σας στο Google και στο Bing. Τα 5 κύρια οφέλη από την επαλήθευση του τομέα σας στο Google και το Bing Τα 5 κύρια οφέλη της επαλήθευσης του τομέα σας στο Google και το Bing Εάν έχετε τον δικό σας ιστότοπο, εδώ πρέπει να επαληθεύσετε τον τομέα σας στο Google και το Bing με τα εργαλεία για webmasters. Διαβάστε περισσότερα

