
Ο πλήρης οδηγός για τις προτεινόμενες μικρογραφίες και μεγέθη εικόνας στο WordPress
Διαφήμιση
Μια εικόνα αξίζει χίλιες λέξεις - εκτός αν έχει αλλάξει ακατάλληλα, οπότε είναι λίγο ενοχλητικό. Το WordPress περιέχει ισχυρά εργαλεία για την αλλαγή μεγέθους εικόνων και μικρογραφιών, αλλά πρέπει να ξέρετε πώς να τα αντιμετωπίσετε.
Διαβάστε παρακάτω για όλα όσα πρέπει να γνωρίζετε για τα μεγέθη εικόνας στο WordPress και για τη διαχείριση των χαρακτηριστικών εικόνων.
Επεξεργασία PHP σε WordPress αρχεία
Αυτή η ανάρτηση περιέχει κώδικα PHP για το WordPress. Ίσως θελήσετε να διαβάσετε το ελεύθερο μάθημα συντριβής PHP πριν επιχειρήσετε οποιεσδήποτε τροποποιήσεις στο θέμα σας.
Εάν δεν είστε ικανοποιημένοι να ανοίξετε τα αρχεία θεμάτων ή δεν θέλετε, επειδή θα χαθούν με μελλοντικές ενημερώσεις θεμάτων, μπορείτε να χρησιμοποιήσετε την πρόσθετη λειτουργία "Προσαρμοσμένες λειτουργίες" για να προσθέσετε αντίγραφα κωδικών.
Οι προσαρμοσμένες λειτουργίες μου
Βασικά στοιχεία μεγέθους εικόνας WordPress

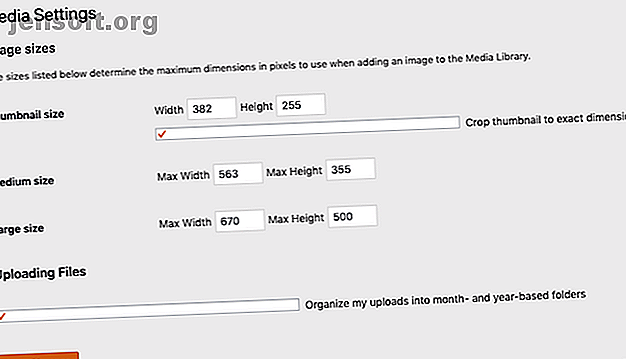
Στον πίνακα ελέγχου του WordPress, πιθανώς ήδη γνωρίζετε τις ρυθμίσεις > Μέσα.
Αυτά είναι τα τρία προεπιλεγμένα μεγέθη εικόνων, τα οποία το WordPress καλεί: μικρογραφία, μεσαία και μεγάλη . Το μέγεθος μικρογραφιών έχει μια ειδική ρύθμιση που πρέπει να περικοπεί στην ακριβή διάσταση που καθορίζετε εδώ. Αυτό δεν χρειάζεται να έχει διάσταση λόγος 1: 1 - μπορείτε να το ορίσετε όσο θέλετε.
Όταν η περικοπή είναι ενεργοποιημένη, οι εικόνες θα κλιμακωθούν και θα επικεντρωθούν, και οτιδήποτε δεν ταιριάζει θα απορριφθεί.
Η μεσαία και η μεγάλη ρύθμιση λειτουργούν ελαφρώς διαφορετικά, δεδομένου ότι θα καθορίσετε μέγιστες διαστάσεις τόσο για το πλάτος όσο και για το ύψος και οι εικόνες θα μειωθούν ανάλογα. Εάν η εικόνα είναι πολύ μικρή, αυτά τα μεγέθη εικόνας δεν θα δημιουργηθούν.
Όταν ανεβάζετε μια νέα εικόνα, το πρωτότυπο αποθηκεύεται και είναι διαθέσιμο για να εισάγεται σε μια ανάρτηση σε πλήρες μέγεθος και τα άλλα εγγεγραμμένα μεγέθη εικόνων δημιουργούνται αυτόματα.
Προσθήκη προσαρμοσμένων μεγεθών εικόνας στο WordPress
Τα τρία μεγέθη που ορίζονται από προεπιλογή στο WordPress ενδέχεται να μην είναι αρκετά, γι 'αυτό τα θέματα και plugins επιτρέπεται να προσθέτουν τα δικά τους προσαρμοσμένα μεγέθη. Αν μπορείτε να επεξεργαστείτε τα αρχεία θεμάτων σας, μπορείτε να το κάνετε και αυτό.
Ανοίξτε τον κατάλογο θεμάτων και αναζητήστε το αρχείο functions.php . Προσθέστε τον ακόλουθο κώδικα, έναν για κάθε μέγεθος εικόνας που θέλετε να ορίσετε:
add_image_size( 'my-thumbnail', 400, 200, true); Κάθε νέο μέγεθος εικόνας απαιτεί διαστάσεις ονόματος, πλάτους και ύψους και αν οι εικόνες θα πρέπει να περικοπούν ή όχι σε ακριβώς αυτό το μέγεθος ( αληθές ή ψευδές ). Για τα δομικά μέρη ενός θέματος ή ενός widget, γενικά θα θέλατε να περικόψετε, ώστε να μην σπάσει τη διάταξη.
Ίσως μπείτε στον πειρασμό να δημιουργήσετε πολλά προσαρμοσμένα μεγέθη εικόνων, αλλά θα πρέπει να το κάνετε με φειδώ. Κάθε μέγεθος εικόνας που ορίζετε θα δημιουργηθεί για κάθε εικόνα που μεταφορτώνετε, ακόμα και αν το έχετε επιλέξει μόνο για εμάς με τη χαρακτηρισμένη εικόνα.
Έτσι, αν έχετε επτά προσαρμοσμένα μεγέθη εικόνας, συν τα τρία προεπιλεγμένα, κάθε εικόνα που ανεβάζετε θα δημιουργήσει 10 μικρά αντίγραφα του ίδιου. Εάν θεωρήσετε ότι μια ενιαία ανάρτηση μπορεί να έχει 10 εικόνες ενσωματωμένες σε αυτήν, είναι 100 αρχεία που δημιουργούνται μόνο για εκείνη τη θέση μόνη της.
Δεν μπορείτε να δημιουργήσετε ένα προσαρμοσμένο μέγεθος εικόνας και καθορίστε ότι θα πρέπει να χρησιμοποιείται μόνο για τις εμφανιζόμενες εικόνες σας.
Επίσης, ακόμη και αν δεν χρησιμοποιείτε πλέον κάποιο συγκεκριμένο μέγεθος και έχετε διαγράψει αυτόν τον κώδικα (ή άλλα θέματα), οι παλιές εικόνες θα παραμείνουν στο διακομιστή για πάντα. Το WordPress δεν θα διαγράψει τις αχρησιμοποίητες εικόνες για εσάς. Σε μια τοποθεσία τόσο παλιά ή τόσο μεγάλη όσο το MakeUseOf, αυτό σημαίνει ότι μερικές εκατοντάδες gigabytes σπαταλούνται αποθηκεύοντας εικόνες που δεν χρησιμοποιούνται πλέον.
Για μικρότερες τοποθεσίες, το plugin Media Cleaner μπορεί να βοηθήσει, αλλά πάντα να εκτελέσετε πρώτα ένα πλήρες αντίγραφο ασφαλείας.
Media Cleaner
Προσαρμοσμένα μεγέθη εικόνας για χρήση στο περιεχόμενο μετάδοσης
Από προεπιλογή, τα προσαρμοσμένα μεγέθη εικόνων δεν θα εμφανίζονται στο αναπτυσσόμενο πλαίσιο κατά την εισαγωγή μιας εικόνας σε μια ανάρτηση. Το μόνο πράγμα που θα δείτε είναι η μικρογραφία, το μεσαίο, το μεγάλο και το πλήρες μέγεθος (ανάλογα με το μέγεθος της αρχικής εικόνας, δεδομένου ότι δεν θα αυξηθεί).

Αν θέλετε το προσαρμοσμένο σας μέγεθος να είναι επίσης στη λίστα, θα χρειαστούμε λίγο περισσότερο κώδικα. Και πάλι, προσθέστε στο αρχείο functions.php :
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Αυτό λειτουργεί φιλτράροντας τη λίστα επιλογής μέσων. Συνδυάζουμε τον πίνακα αρχικών μεγεθών μεγέθους με τα νέα μεγέθη που θέλουμε επίσης να αναγραφούν. Αλλάξτε το "my-thumbnail" και το "My Thumbnail Size" στο προσαρμοσμένο μέγεθος και το φιλικό όνομα που θέλετε να αναπαράγεται από τον άνθρωπο που θέλετε να αναγράφεται ως.
WordPress Επιλεγμένες επιλογές εικόνας
Οι επιλεγμένες εικόνες είναι μια ενιαία εικόνα που συσχετίζεται με μια ανάρτηση, αλλά όχι απαραίτητα εισάγεται στο περιεχόμενο μετά. Συχνά χρησιμοποιούνται από τα θέματα στην κεφαλίδα, στην πρώτη σελίδα ή στην πλαϊνή μπάρα. Ωστόσο, από την άποψη του μεγέθους της εικόνας, δεν αντιμετωπίζονται διαφορετικά από τις κανονικές εικόνες.
Για κάθε μέγεθος που έχετε ορίσει, κάθε εικόνα που μεταφορτώνεται θα αντιγραφεί και θα αλλάξει το μέγεθος, συμπεριλαμβανομένης της εμφανιζόμενης εικόνας.
Εάν δεν εμφανίζεται η επιλογή " Ρύθμιση εμφανιζόμενης εικόνας" στην οθόνη επεξεργασίας μηνυμάτων, είναι πιθανό το θέμα σας να μην υποστηρίζει τη λειτουργία. Μπορείτε να αναγκάσετε την υποστήριξη προσθέτοντας την ακόλουθη γραμμή στο αρχείο functions.php του θέματος, αλλά θα ήθελα να προτείνω έντονα να βρείτε ένα νέο θέμα.
Η έλλειψη υποστήριξης για κάτι τόσο βασικό όσο οι χαρακτηρισμένες εικόνες θα ήταν ενδεικτικό του ξεπερασμένου κώδικα αλλού.
add_theme_support('post-thumbnails'); Για να χρησιμοποιήσετε τη χαρακτηρισμένη εικόνα στο δικό σας θέμα ή plugins, χρησιμοποιήστε τη συνάρτηση_post_thumbnail () για να εξάγετε την ετικέτα εικόνας:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); Η συνάρτηση παίρνει 2 παραμέτρους: το όνομα που αναζητάτε (σε αυτή την περίπτωση το "my-thumbnail") και όλα τα χαρακτηριστικά που θέλετε να περάσετε, όπως μια προσαρμοσμένη κλάση CSS.
Εάν προτιμάτε να πάρετε απλώς την πραγματική διεύθυνση URL της εμφανιζόμενης εικόνας από την απαιτούμενη HTML, δοκιμάστε αυτό αντί να πάρετε το μέγεθος μεσαίας εικόνας σε αυτό το παράδειγμα:
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Ανανέωση εικόνων μικρογραφίας του WordPress
Οποτεδήποτε αλλάζετε τις προεπιλεγμένες διαστάσεις εικόνας ή δημιουργείτε ένα προσαρμοσμένο μέγεθος εικόνας, αυτό ισχύει μόνο για νέες μεταφορτώσεις. Όλες οι υπάρχουσες εικόνες σας παραμένουν στις αρχικές τους διαστάσεις.
Αν θέλετε να αλλάξετε το μέγεθος των εικόνων που έχετε ανεβάσει στο παρελθόν, θα χρειαστείτε ένα plugin. Η AJAX Thumbnail Rebuild σάς επιτρέπει να επιλέξετε ποια μεγέθη θα αναγεννηθούν και θα λειτουργούν αργά μέσω του αρχείου σας.
AJAX Αναδημιουργία μικρογραφιών
Υπάρχουν μερικοί περιορισμοί και παγίδες που πρέπει να γνωρίζετε.
Ενώ οι εμφανιζόμενες εικόνες μπορούν να τροποποιηθούν αυτόματα, κανένα plugin δεν μπορεί να ξαναγράψει περιεχόμενο μετά. Για παράδειγμα, εάν προσθέσατε μια εικόνα σε μια ανάρτηση στο μεγάλο μέγεθος (που ίσως ήταν 500px τη φορά), η αλλαγή του ορισμού του μεγάλου δεν θα αλλάξει το μέγεθος της εικόνας στην ανάρτηση. Θα παραμείνει στα 500px αν δεν επεξεργαστείτε την ανάρτηση και επαναλάβετε την ίδια εικόνα στο νέο μέγεθος.

Όπως αναφέρθηκε, εάν έχετε πολλά μεγέθη εικόνων, πρόκειται να δημιουργήσετε πολλές εικόνες. Ευτυχώς, η ανακατασκευή μικρογραφιών σάς επιτρέπει να περιορίσετε την εμφάνιση μόνο σε εμφανιζόμενες εικόνες . Αλλά ξανά, θυμηθείτε ότι αυτό ισχύει μόνο για την προηγούμενη εικόνα σας. Όλες οι μελλοντικές μεταφορτώσεις εικόνων θα διαχειρίζονται από το WordPress, πράγμα που σημαίνει ότι όλα τα μεγέθη εικόνων θα δημιουργηθούν για όλα.
Τώρα θα ήταν ένας σπουδαίος χρόνος για να μάθετε επίσης τη διαφορά μεταξύ JPG και PNG Ξέρτε πότε να χρησιμοποιήσετε ποια μορφή αρχείου: PNG εναντίον JPG, DOC εναντίον PDF, MP3 εναντίον FLAC Ξέρτε πότε να χρησιμοποιήσετε ποια μορφή αρχείου: PNG εναντίον JPG, DOC εναντίον PDF, MP3 εναντίον FLAC Γνωρίζετε τις διαφορές μεταξύ JPG και PNG ή MP3 και FLAC; Αν δεν γνωρίζετε ποιες μορφές αρχείων θέλετε να χρησιμοποιήσετε, ας σας καθοδηγήσουμε στις διακρίσεις τους. Διαβάστε περισσότερα για να ξέρετε ότι θα χρησιμοποιήσετε τη βέλτιστη μορφή στο μέλλον.
Πάρτε το site σας WordPress στο επόμενο επίπεδο
Θέλετε να τροποποιήσετε το θέμα WordPress; Η χρήση των εικόνων, των χρωμάτων και της τοποθέτησης των αντικειμένων από το θέμα σας καθορίζεται κυρίως από το CSS και το HTML, γι 'αυτό συνιστούμε να ελέγξετε αυτά τα βήμα-βήμα tutorials για να μάθετε CSS και HTML.
Και αν ενδιαφέρεστε για θέματα, ρίξτε μια ματιά σε αυτά τα δροσερά θέματα WordPress για ένα χαρτοφυλάκιο φωτογραφίας.
Η ιστοσελίδα σας WordPress συντρίβεται πολύ συχνά; Πληρώνετε πάρα πολύ; Μεταβείτε σε μια γνωστή υπηρεσία φιλοξενίας όπως η InMotion Hosting (ειδική έκπτωση στο MakeUseOf με αυτόν τον σύνδεσμο) ή το Bluehost (ειδική έκπτωση στο MakeUseOf με αυτόν τον σύνδεσμο).
Εξερευνήστε περισσότερα σχετικά με: Wordpress.

