
Πώς να γράψετε ένα κινούμενο ρομπότ με ευαισθησία στη φωνή σε p5.js
Διαφήμιση
Η JavaScript είναι η γλώσσα του διαδικτύου. Εργασία στην front-end ανάπτυξη χωρίς αυτό είναι αδύνατο. Για τους αρχάριους, ειδικά τα παιδιά, μπορεί να είναι δύσκολο να συνηθίσετε στη σύνταξη της γλώσσας.
Για να ολοκληρώσετε τους αρχάριους, η εγκατάσταση και η εκτέλεση ενός τοπικού διακομιστή στο πρόγραμμα περιήγησης μπορεί να αποτελέσει εμπόδιο. Τι θα συμβεί αν υπήρχε ένας τρόπος για να κάνετε κάτι δροσερό με το JavaScript, χωρίς να εγκαταστήσετε τίποτα; Εισαγάγετε p5.js, μια βιβλιοθήκη κωδικοποίησης σχεδιασμένη με γνώμονα τη δημιουργικότητα.
Εδώ είναι πώς να κάνετε ένα ηχητικό αντιδραστικό κινούμενο ρομπότ χρησιμοποιώντας μερικές απλές αρχές κωδικοποίησης.

Τι είναι το p5.js;
Η βιβλιοθήκη p5.js δημιουργήθηκε από τον καλλιτέχνη Lauren MacCarthy με έδρα το Λος Άντζελες. Έχει σχεδιαστεί για να παρέχει μια παρόμοια πλατφόρμα με την Επεξεργασία, για τη δημιουργική έκφραση και την τέχνη. Τα σαφή εργαλεία πηγαίνουν μαζί με καλά εξηγούμενα μαθήματα και έγγραφα αναφοράς για να το κάνουν ιδανικό για αρχάριους.
Είτε δημιουργείτε κινούμενα σχέδια, μουσική, απλά παιχνίδια ή ακόμα και συνδέεστε με εξωτερικό εξοπλισμό 8 Καταπληκτικά Υλικό Έργα με Επεξεργασία και p5.js 8 Καταπληκτικά Υλικό Έργα με Επεξεργασία και p5.js Η ηλεκτρονική DIY είναι κάτι περισσότερο από Arduino και Raspberry Pi. Σε αυτό το περιοδικό, καλύπτουμε μερικά από τα πιο cool έργα που μπορείτε να κάνετε με την επεξεργασία και p5.js! Διαβάστε περισσότερα, το p5.js μπορεί να σας βοηθήσει.
Ο επεξεργαστής p5.js
Για να ξεκινήσετε, ανοίξτε το παράθυρο του προγράμματος περιήγησης και μεταβείτε στον επεξεργαστή ιστού p5.js. Πριν ξεκινήσετε, υπάρχουν δύο προαιρετικά βήματα.
1. Πρέπει να είστε συνδεδεμένοι στο p5.js για να αποθηκεύσετε τα σκίτσα σας, γι 'αυτό συνιστάται ένας λογαριασμός. Η εγγραφή είναι δωρεάν και μπορείτε να χρησιμοποιήσετε τον λογαριασμό σας Google ή GitHub για να συνδεθείτε εάν το επιθυμείτε.
2. Κάντε κλικ στο ρυθμιστικό οδοντωτό τροχό στην επάνω δεξιά γωνία. Εδώ μπορείτε να αλλάξετε το θέμα και το μέγεθος του κειμένου για όλους εσάς σκοτεινούς εραστές θεμάτων εκεί έξω.

Ο επεξεργαστής p5.js συνδυάζει έναν επεξεργαστή κώδικα, κονσόλα και παράθυρο εξόδου στον ίδιο χώρο. Μέχρι στιγμής υπάρχουν δύο λειτουργίες που έχουν ήδη ρυθμιστεί για εσάς.
Βασικά στοιχεία του p5.js
Κάθε σκίτσο p5.js ξεκινά με δύο στοιχεία. Η συνάρτηση setup () και η λειτουργία draw () . Για όσους έχετε προγραμματίσει ένα Arduino πριν, αυτό θα είναι οικείο!
function setup() { createCanvas(500, 500); } Η λειτουργία setup () εκτελείται στην αρχή του προγράμματος. Σε αυτήν την περίπτωση, η ρύθμιση δημιουργεί έναν τετραγωνικό καμβά 400 pixel. Αλλάξτε το σε (500, 500) για μια ελαφρώς μεγαλύτερη περιοχή εργασίας.
Η εγκατάσταση εκτελείται μόνο μία φορά και χρησιμοποιείται για τη δημιουργία των απαραίτητων εξαρτημάτων για το πρόγραμμά σας, μαζί με τις αρχικές τιμές του προγράμματος.
function draw() { background(220); } Η μέθοδος draw () ονομάζεται κάθε πλαίσιο. Αυτό λειτουργεί σαν τη λειτουργία βρόχου στο Arduino ή τη λειτουργία ενημέρωσης στο Unity 3D. Οτιδήποτε χρειάζεται να αλλάξετε στο σκίτσο σας συμβαίνει εδώ. Προς το παρόν, το φόντο αναδιπλώνεται σε κάθε πλαίσιο. Στην κορυφή θα δείτε δύο εικονίδια, παίζουν και σταματούν. Πατήστε αναπαραγωγή.

Αυτό είναι το πρόγραμμα μέχρι τώρα - ένας καμβάς 500 × 500 με γκρίζο φόντο,
Δημιουργία σχήματος
Η εργασία με τα σχήματα στο p5.js είναι λίγο διαφορετική από τα προκαθορισμένα αντικείμενα σχήματος που χρησιμοποιήσαμε το φροντιστήριο mo.js web animation. Για να δημιουργήσετε μια απλή έλλειψη, προσθέστε αυτήν στον κώδικα στη μέθοδο draw (), ακριβώς κάτω από το σημείο όπου έχετε ορίσει το χρώμα φόντου.
function draw() { background(220); ellipse(250, 250, 50) } Η μέθοδος elipse () παίρνει αρκετά επιχειρήματα. Τα πρώτα δύο είναι η θέση Χ και Υ στον καμβά. Επειδή ο καμβάς είναι πλάτος 500 pixel, ο καθορισμός αυτών των δύο τιμών σε 250 τοποθετεί την έλλειψη στο κέντρο. Το τρίτο επιχείρημα είναι το πλάτος του κύκλου - στην περίπτωση αυτή, 50 εικονοστοιχεία.

Έτσι, έχετε ένα φόντο και έναν κύκλο, αλλά δεν φαίνεται τόσο καλό. Ώρα να το διορθώσω.
Προσθήκη κάποιου στυλ
Ξεκινήστε αλλάζοντας το χρώμα φόντου. Ο αριθμός στις αγκύλες αντιπροσωπεύει μια τιμή κλίμακας του γκρι. Έτσι, το 0 είναι μαύρο και το 255 είναι λευκό, με διαφορετικές αποχρώσεις του γκρι στο μεταξύ. Για να κάνετε το φόντο μαύρο, αλλάξτε αυτήν την τιμή σε 0.
function draw() { background(0); ellipse(250, 250, 50); } Τώρα όταν κάνετε κλικ στο κουμπί αναπαραγωγής, το φόντο θα είναι μαύρο. Για να δώσουμε στο κύκλο κάποιο χρώμα, θα θέλουμε να επηρεάσουμε ξεχωριστά τις τιμές RGB (κόκκινο πράσινο και μπλε). Δημιουργήστε μερικές μεταβλητές στην κορυφή της δέσμης ενεργειών σας (δεξιά στην αρχή, πριν τη λειτουργία ρύθμισης) για να αποθηκεύσετε αυτές τις τιμές.
var r, g, b; Στη λειτουργία ρύθμισης, ορίστε την τιμή του r σε 255 και δώστε στους άλλους την τιμή 0 . Το συνδυασμένο χρώμα του RGB θα είναι έντονα κόκκινο!
r=255; g=0; b=0; Για να εφαρμόσετε το χρώμα στον κύκλο, προσθέστε μια κλήση fill () στη μέθοδο draw, λίγο πριν σχεδιάσετε τον κύκλο.
fill(r, g, b); ellipse(250, 250, 50); Τώρα κάντε κλικ στο παιχνίδι και θα δείτε ένα κόκκινο κύκλο σε μαύρο φόντο.

Κάνοντας τον κύκλο είναι μια καλή αρχή, αλλά προσθέτοντας τη διαδραστικότητα είναι εκεί που γίνεται πραγματικά ενδιαφέρον!
Κάντε κλικ για να αλλάξετε χρώμα
Η προσθήκη κώδικα για να τρέξει με κλικ του ποντικιού είναι αρκετά εύκολη στο p5.js. Δημιουργήστε μια νέα λειτουργία κάτω από τη μέθοδο draw () .
function mousePressed() { r = random(256); g = random(256); b = random(256); } Το mousePressed () ακούει για οποιοδήποτε πάτημα του ποντικιού και εκτελεί τον κώδικα μέσα στις αγκύλες. Η συνάρτηση random () επιστρέφει τυχαία τιμή μεταξύ 0 και ενός δεδομένου αριθμού. Σε αυτήν την περίπτωση, ρυθμίζετε τις τιμές r, g και b σε μεταξύ 0 και 255 σε κάθε πάτημα του ποντικιού.
Ανακατέψτε τον κώδικα και κάντε κλικ στο ποντίκι μερικές φορές. Ο κύκλος θα πρέπει να αλλάζει χρώμα όταν το κάνετε.

Τώρα το κινούμενο πλάνο σας είναι αντιδραστικό στα κλικ του ποντικιού, αλλά τι γίνεται με τη χρήση της φωνής του χρήστη;
Ρύθμιση φωνητικού ελέγχου
Η χρήση του συστήματος μικροφώνου γίνεται εύκολα με τη βιβλιοθήκη ήχου p5.js. Στην κορυφή της δέσμης ενεργειών σας, δημιουργήστε μια νέα μεταβλητή που ονομάζεται mic .
var r, g, b; var mic; Προσθέστε αυτές τις γραμμές στη συνάρτηση setup () για να αντιστοιχίσετε μικρόφωνο στην είσοδο ήχου.
mic = new p5.AudioIn() mic.start(); Όταν κάνετε κλικ στο κουμπί αναπαραγωγή τώρα, θα πάρετε ένα παράθυρο διαλόγου ζητώντας άδεια πρόσβασης στο ενσωματωμένο μικρόφωνο.

Κάντε κλικ στην επιλογή Να επιτρέπεται . Ανάλογα με το πρόγραμμα περιήγησης που χρησιμοποιείτε, μπορεί να θυμάται την επιλογή σας ή ίσως χρειαστεί να κάνετε κλικ σε ένα πλαίσιο που επιβεβαιώνει. Τώρα το μικρόφωνο έχει ρυθμιστεί και είναι καιρός να το χρησιμοποιήσετε.
Κλιμάκωση κατά τόνο
Για να χρησιμοποιήσετε την ένταση του μικροφώνου ως τιμή στο πρόγραμμα, θα πρέπει να το αποθηκεύσετε ως μεταβλητή. Αλλάξτε τη μέθοδο draw () για να μοιάζετε με αυτό:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } Στην αρχή της λειτουργίας, δημιουργείται μια νέα μεταβλητή που ονομάζεται micLevel και αντιστοιχεί στο τρέχον πλάτος μικροφώνου.
Η έλλειψη είχε σταθερό πλάτος 50 pixel. Τώρα 50 εικονοστοιχεία είναι το ελάχιστο πλάτος, προστιθέμενο στην τιμή micLevel που ενημερώνει κάθε πλαίσιο. Ο αριθμός που πολλαπλασιάζεται με το micLevel θα διαφέρει ανάλογα με την ευαισθησία του μικροφώνου σας.

Πειραματιστείτε με υψηλότερες τιμές-μια τιμή 5000 θα δημιουργήσει μια πιο δραματική αλλαγή στην κλίμακα!
Σημείωση : Εάν αυτό δεν λειτουργεί για εσάς, το μικρόφωνό σας ενδέχεται να μην έχει ρυθμιστεί σωστά. Το πρόγραμμα περιήγησης χρησιμοποιεί το προεπιλεγμένο μικρόφωνο του συστήματος και μπορεί να χρειαστεί να τροποποιήσετε τις ρυθμίσεις ήχου και να ανανεώσετε.
Κατασκευή του ρομπότ
Τώρα έχετε όλα τα εργαλεία που χρειάζονται για να δημιουργήσετε το ρομπότ. Αρχικά, μετακινήστε την έλλειψη που δημιουργήσατε και προσθέστε μια άλλη για να κάνετε τα μάτια.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); Τα "δόντια" είναι μια σειρά από ορθογώνια που εκτείνονται από το κάτω μέρος της οθόνης. Σημειώστε ότι η μέθοδος rect () απαιτεί μια επιπλέον παράμετρο για το σταθερό πλάτος της.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Αυτή τη φορά, θέλετε μόνο το ύψος των δοντιών να αλλάξει και να δώσετε το "χαμογελαστό" αποτέλεσμα πρέπει να έχουν διαφορετικές ευαισθησίες. Το ελάχιστο ύψος είναι -100 (καθώς προέρχεται από το κάτω μέρος του καμβά), οπότε το micLevel πρέπει επίσης να είναι αρνητικός αριθμός.
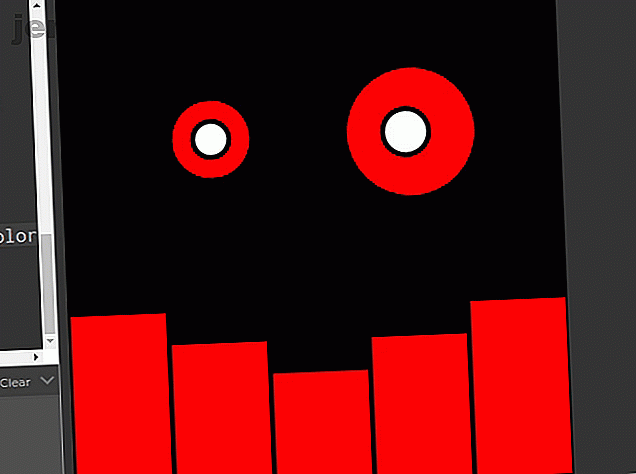
Κάντε κλικ στο κουμπί αναπαραγωγής και θα δείτε ένα σχεδόν τελειωμένο πρόσωπο ρομπότ!

Για άλλη μια φορά, μπορεί να χρειαστεί να τροποποιήσετε τους αριθμούς πολλαπλασιαστών σας για τα καλύτερα αποτελέσματα.
Προσθέτοντας φινιρίσματα
Προσθέστε τους μαθητές στα μάτια με ακόμη περισσότερες κλήσεις ελλείψεων () . Χρησιμοποιήστε άλλο πλήκτρο () για να τα κάνετε λευκά. Προσθέστε αυτό στη μέθοδο draw (), κάτω από τα "δόντια" που μόλις δημιουργήσατε.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Τέλος, για να δώσετε ολόκληρο το κομμάτι σε λίγο ορισμό, αλλάξτε το βάρος του εγκεφάλου στη λειτουργία setup ()
strokeWeight(5); Αυτό είναι!

Εάν κάτι δεν λειτουργεί, ελέγξτε προσεκτικά τον κώδικα και, αν χρειαστεί, μπορείτε να δείτε τον πλήρη κώδικα από αυτό το σεμινάριο στον επεξεργαστή p5.
Προχωρώντας με το p5.js
Αυτό το φροντιστήριο για αρχάριους καλύπτει μερικές βασικές έννοιες με το p5.js, που δείχνει πόσο εύκολο είναι να είσαι δημιουργικός. Όπως πάντα, αυτό το έργο απλά αφαιρεί την επιφάνεια όλων αυτών που είναι σε θέση να χρησιμοποιήσει το p5.js.
Η δαπάνη χρόνου δημιουργίας τέχνης με το p5.js είναι καιρός που δαπανάται καλά, καθώς εξοικειώνεστε με τη σκέψη σαν προγραμματιστής και σύνταξη JavaScript. Αυτές είναι όλες οι σημαντικές δεξιότητες για να προχωρήσουμε αν αποφασίσετε να βουτήξετε ολόψυχα και πραγματικά να μάθετε JavaScript Μάθετε πραγματικά το JavaScript με 5 κορυφαία μαθήματα Udemy Μάθετε πραγματικά το JavaScript με 5 κορυφαία μαθήματα Udemy Το JavaScript είναι η γλώσσα προγραμματισμού του ιστού. Αν έχετε λόγο να μάθετε JavaScript, αυτά τα πέντε εξαιρετικά μαθήματα από το Udemy θα μπορούσαν να είναι το μέρος για να ξεκινήσετε το ταξίδι κωδικοποίησης. Διαβάστε περισσότερα !
Εξερευνήστε περισσότερα σχετικά με: Κωδικοποίηση Tutorials, JavaScript.

