
Μάθετε πώς να γράφετε τα δικά σας Android Apps με το React Native
Διαφήμιση
Το React Native σάς επιτρέπει να δημιουργείτε εγγενείς εφαρμογές για κινητά χρησιμοποιώντας το JavaScript και το React, τη βιβλιοθήκη διεπαφής χρήστη που έχει δημιουργηθεί από το Facebook. Κάνει εύκολη την εγγραφή κώδικα τόσο για τις συσκευές Android όσο και για τα iOS, χωρίς να απαιτείται η πλοήγηση τόσο στο Java (Android) όσο και στο C ++ / Objective C (iOS).

Εδώ είναι όλα όσα πρέπει να ξέρετε για να ξεκινήσετε να τρέχετε με το React Native.
Αντανακαινήστε τα εγγενή προαπαιτούμενα
Εάν γνωρίζετε ήδη το React, δεν χρειάζεται να ξεκινήσετε με το React Native. Θα χρειαστείτε σύνδεση στο Internet και θα πρέπει να είστε σε θέση να συνδεθείτε στον υπολογιστή σας μέσω του δικτύου. Μπορείτε επίσης να διαβάσετε τους οδηγούς μας σχετικά με τις βασικές γραμμές γραμμής εντολών Linux Ένας σύντομος οδηγός για να ξεκινήσετε με τη γραμμή εντολών Linux Ένας γρήγορος οδηγός για να ξεκινήσετε με τη γραμμή εντολών Linux Μπορείτε να κάνετε πολλά εκπληκτικά πράγματα με τις εντολές στο Linux και δεν είναι πραγματικά δύσκολο να μάθουν. Διαβάστε περισσότερα ή τη γραμμή εντολών των Windows για αρχάριους A Οδηγός για αρχάριους στη γραμμή εντολών των Windows Οδηγός για αρχάριους στη γραμμή εντολών των Windows Η γραμμή εντολών σας επιτρέπει να επικοινωνείτε απευθείας με τον υπολογιστή σας και να την καθοδηγείτε να εκτελεί διάφορες εργασίες. Διαβάστε περισσότερα .
Εγκατάσταση του Reactive Native
Η εγκατάσταση του Native React Native δεν είναι απλούστερη, αλλά θα πρέπει να εγκαταστήσετε πρώτα το Node.js.
Συζητήσαμε τι είναι το Node.js Τι είναι ο Node.JS και γιατί πρέπει να με νοιάζει; [Ανάπτυξη ιστού] Τι είναι ο Node.JS και γιατί πρέπει να φροντίσω; [Ανάπτυξη ιστού] Το JavaScript είναι απλά μια γλώσσα προγραμματισμού πελάτη που τρέχει στο πρόγραμμα περιήγησης, σωστά; Οχι πια. Ο Node.js είναι ένας τρόπος εκτέλεσης του JavaScript στον διακομιστή. αλλά είναι πολύ περισσότερο. Εάν ... Διαβάστε περισσότερα τρόπο πίσω το 2013, αλλά εν συντομία, σας επιτρέπει να γράψετε "σωστές" εφαρμογές desktop και server χρησιμοποιώντας JavaScript.
Μεταβείτε στη σελίδα λήψης Node.js και επιλέξτε το πρόγραμμα εγκατάστασης των Windows ή MacOS. Οι εκδόσεις Linux είναι επίσης διαθέσιμες, αλλά θα χρειαστεί να κάνετε λίγο περισσότερη δουλειά για να τις εγκαταστήσετε.

Μετά τη λήψη, εκτελέστε το πρόγραμμα εγκατάστασης, αποδεχτείτε τη συμφωνία άδειας χρήσης και εγκαταστήστε το. Όχι μόνο παίρνετε Node.js, αλλά παίρνετε επίσης npm, που είναι ένας διαχειριστής πακέτων JavaScript. Με αυτό, μπορείτε να εγκαταστήσετε άλλα πακέτα, όπως το React Native!
Ο ευκολότερος τρόπος για να αρχίσετε να χρησιμοποιείτε το React Native είναι το πρόγραμμα γραμμής εντολών δημιουργίας-αντίδρασης-εγγενής-εφαρμογής . Ανοίξτε ένα νέο τερματικό ή κονσόλα και χρησιμοποιήστε npm για να το εγκαταστήσετε:
npm install -g create-react-native-app 
Αν αντιμετωπίσετε κάποιο πρόβλημα κατά την εγκατάσταση της δημιουργίας-αντίδρασης-εγγενής εφαρμογής, τότε ίσως χρειαστεί να διορθώσετε τα δικαιώματα npm.
Μόλις εγκατασταθεί, είστε έτοιμοι να αρχίσετε να δημιουργείτε την εφαρμογή σας.
Δημιουργώντας μια εφαρμογή τον εύκολο τρόπο
Τώρα που έχετε εγκαταστήσει την εφαρμογή δημιουργίας-αντίδρασης-native, μπορείτε να δημιουργήσετε την πρώτη σας εφαρμογή. Δημιουργήστε ένα νέο φάκελο για να αποθηκεύσετε το έργο σας και πλοηγηθείτε σε αυτό στη γραμμή εντολών.
Χρησιμοποιήστε το βοηθητικό πρόγραμμα δημιουργίας-αντίστασης-εγγενών εφαρμογών για να δημιουργήσετε την εφαρμογή σας. Αυτή η εντολή θα δημιουργήσει μια εφαρμογή που ονομάζεται FirstAndroidApp :
create-react-native-app FirstAndroidApp 
Αντ 'αυτού, ο Native δημιούργησε ένα νέο φάκελο για εσάς, με βάση το όνομα του έργου σας (FirstAndroidApp). Πλοηγηθείτε σε αυτόν το φάκελο και στη συνέχεια εκτελέστε:
npm start 
Αυτό θα ξεκινήσει τον διακομιστή ανάπτυξης.
Θα δείτε πολλές επιλογές για την επανεκκίνηση του διακομιστή, μαζί με έναν κωδικό QR και διεύθυνση IP διακομιστή. Όλοι είστε έτοιμοι να τρέξετε στο τηλέφωνό σας τώρα.

Εκτέλεση της εφαρμογής σας στη συσκευή σας
Για να δοκιμάσετε την εφαρμογή σας στη συσκευή σας Android, θα πρέπει να εγκαταστήσετε μια εφαρμογή που ονομάζεται Expo. Αυτό θα συνδεθεί στον υπολογιστή σας και θα φορτώσει την εφαρμογή σας. Τυχόν αλλαγές που κάνετε θα επαναφορτώσουν την εφαρμογή. Λειτουργεί πολύ καλά και είναι ένας εξαιρετικός τρόπος για να αναπτύξετε την εφαρμογή σας.
Μόλις εγκαταστήσετε το Expo, βεβαιωθείτε ότι το τηλέφωνό σας βρίσκεται στο ίδιο δίκτυο με τον υπολογιστή σας. Δεν θα λειτουργήσει σε διαφορετικό δίκτυο ή πίσω από ένα τείχος προστασίας.

Ανοίξτε την εφαρμογή Expo και επιλέξτε Scan QR Code . Τοποθετήστε την κάμερα του τηλεφώνου σας στον κώδικα QR στη γραμμή εντολών σας και μετά από μερικά δευτερόλεπτα η εφαρμογή σας θα εμφανιστεί στο τηλέφωνό σας. Πίσω στη γραμμή εντολών σας, θα δείτε πολλές νέες καταστάσεις. Αυτά σας λένε ότι η εφαρμογή έχει ολοκληρωθεί και ότι εκτελείται στη συσκευή σας.
Ας αρχίσουμε να γράψουμε κάποιο κώδικα!
Γειά σου Κόσμε!
Μέσα στον φάκελο FirstAndroidApp, το React Native έχει δημιουργήσει αρχεία serveral . Υπάρχει ένας φάκελος node_modules, ο οποίος αποθηκεύει πακέτα κόμβων που μπορείτε να εγκαταστήσετε για να συμπληρώσετε την εφαρμογή σας. Ανοίξτε το App.js στον αγαπημένο σας επεξεργαστή κειμένου.
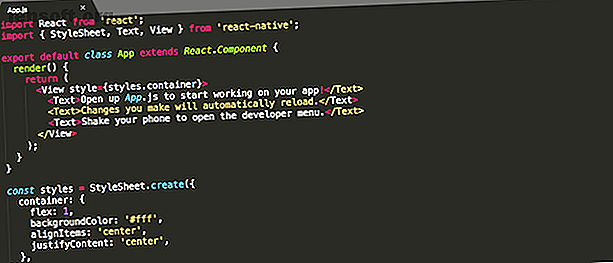
Αυτό το αρχείο περιέχει 24 γραμμές κώδικα. Υπάρχουν πολλές εισαγωγές, μια κλάση που ονομάζεται App και ένα φύλλο στυλ :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Αυτό μπορεί να μοιάζει περίπλοκο, αλλά μόλις εξοικειωθείτε με τη σύνταξη React Native, είναι εύκολο. Μεγάλο μέρος της σύνταξης είναι παρόμοιο με το HTML και το CSS.

Ας ρίξουμε μια βαθύτερη ματιά στον κώδικα. Αυτές οι εισαγωγές εξασφαλίζουν ότι η εφαρμογή σας έχει πρόσβαση στα απαιτούμενα συστατικά React-Native που χρειάζεται να λειτουργήσει:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; Τα σγουρά ( {StyleSheet, Text, View} ) καθορίζουν πολλά αρχεία για εισαγωγή.
Πρέπει να έχετε την τάξη της εφαρμογής . Η εσωτερική επιστροφή είναι ο κωδικός που θα εμφανίσει το τηλέφωνό σας. Αυτό το markup είναι παρόμοιο με το HTML, αλλά αποτελείται από προσαρμοσμένες ετικέτες React Native.
Η ετικέτα προβολής είναι ένα μέρος για την αποθήκευση άλλων εμπορευματοκιβωτίων. Το χαρακτηριστικό στυλ = {styles.container} ρυθμίζει αυτήν την προβολή για να χρησιμοποιήσει το φύλλο στυλ στο κάτω μέρος του αρχείου.
Μέσα στην ετικέτα προβολής υπάρχουν πολλές ετικέτες κειμένου . Πρέπει να τοποθετήσετε κείμενο μέσα στις ετικέτες κειμένου . Αντίθετα, η Native δεν θα λειτουργήσει χωρίς να το κάνει.
Στο κάτω μέρος είναι το αντικείμενο στυλ, που ορίζεται ως σταθερά. Αυτό είναι πολύ παρόμοιο με το CSS, αλλά έχει περισσότερο αντικειμενοστραφή εμφάνιση. Ωστόσο, θα χρειαστεί να χρησιμοποιήσετε τη συγκεκριμένη σύνταξη React Native.
Ας τροποποιήσουμε αυτόν τον κώδικα. Ας αλλάξουμε τα χρώματα γύρω, μαζί με το κείμενο.
Μέσα στο CSS, αλλάξτε backgroundColor σε πράσινο (ή σε οποιοδήποτε χρώμα θέλετε):
backgroundColor: '#4caf50', Παρατηρήστε πως ο δεκαεξαδικός κώδικας πρέπει να είναι μέσα σε μοναδικά εισαγωγικά. Ας βελτιώσουμε αυτό το κείμενο. Δημιουργήστε ένα νέο στυλ που ονομάζεται κείμενο . Προσθέστε τα χαρακτηριστικά χρώματος, fontSize και fontWeight :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Προσθέστε αυτό κάτω από το στοιχείο του δοχείου σας, χωρισμένο με κόμμα:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Τέλος, αλλάξτε το κείμενό σας μέσα στην κατηγορία App :
Hello, World! Ρυθμίζοντας το χαρακτηριστικό στυλ, λέτε στο React Native το στυλ του κειμένου σας σύμφωνα με τα στυλ που είχαν οριστεί προηγουμένως στο στυλ κειμένου .

Play Store Εδώ Έρχομε!
Ενώ καλύψαμε μόνο τα βασικά στοιχεία, έχετε τώρα μια στέρεη βάση πάνω στην οποία θα χτίσετε τις awesome εφαρμογές σας. Μην σταματήσετε, όμως, να ρίξετε μια ματιά στο React Native Docs για ολοκληρωμένες πληροφορίες σχετικά με κάθε λειτουργία React Native.
Μην ξεχάσετε να διαβάσετε τον οδηγό μας για το καλύτερο React tutorials 7 Best Free Tutorials για τη μάθηση Αντιδρά και να κάνετε Web Apps 7 Best Free Tutorials για τη μάθηση Αντιδρά και να κάνετε Web Apps Δωρεάν μαθήματα είναι σπάνια τόσο ολοκληρωμένη και χρήσιμη - πολλά μαθήματα React που είναι εξαιρετικά και θα σας ξεκινήσουν στο δεξί πόδι. Διαβάστε περισσότερα για μερικές πληροφορίες στο παρασκήνιο και αν είστε στο κτίριο παιχνιδιών, γιατί να μην ρίξετε μια ματιά στο πώς να γράψετε ένα κινητό παιχνίδι με το Buildbox Πώς να κάνετε ένα βιντεοπαιχνίδι σε μια εβδομάδα χρησιμοποιώντας το Buildbox Πώς να κάνετε ένα βιντεοπαιχνίδι σε μια εβδομάδα Χρήση του Buildbox Υπάρχει ένα πρόγραμμα που κάνει την ανάπτυξη παιχνιδιών απίστευτα εύκολη ακόμα και για εκείνους που δεν έχουν απολύτως καμία εμπειρία στο σχεδιασμό βιντεοπαιχνιδιών. Ονομάζεται Buildbox. Εδώ πρέπει να το δοκιμάσετε. Διαβάστε περισσότερα ?
Εξερευνήστε περισσότερα σχετικά με: JavaScript, React.

