
Τι είναι οι προοδευτικές εφαρμογές ιστού και πώς μπορώ να εγκαταστήσω ένα;
Διαφήμιση
Οι εφαρμογές κυριαρχούν στο τηλέφωνό σας. Για μεγάλο χρονικό διάστημα, οι εφαρμογές δεν επηρέασαν την επιφάνεια εργασίας ή το πρόγραμμα περιήγησης με τον ίδιο τρόπο. Αυτό έχει αλλάξει τα τελευταία χρόνια. Οι προοδευτικές εφαρμογές ιστού (PWA) αυξάνονται σε βάθος και αλλοιώνουν τις αλληλεπιδράσεις μας με όλους τους τύπους ιστότοπων.
Αλλά τι ακριβώς είναι μια προοδευτική εφαρμογή στο Web; Τι κάνει ένα PWA να κάνει αυτό το website; Εδώ πρέπει να γνωρίζετε σχετικά με τις Προοδευτικές Εφαρμογές Ιστού.
Τι είναι μια προοδευτική εφαρμογή στο Web;
Οι προοδευτικές εφαρμογές ιστού είναι εφαρμογές ιστού που προσφέρουν στους χρήστες έναν κανονικό ιστότοπο, αλλά εμφανίζονται ως εγγενής εφαρμογή για κινητά. Οι υπηρεσίες PWA προσπαθούν να φέρουν τη χρησιμότητα μιας εγγενής εφαρμογής για κινητά στο σύγχρονο σύνολο λειτουργιών του προγράμματος περιήγησης, αξιοποιώντας πλήρως τις προόδους και στους δύο αναπτυξιακούς τομείς.
Τι καθορίζει ένα PWA;
- Universal : ένα PWA πρέπει να λειτουργεί άψογα (καλά, σχεδόν) για κάθε χρήστη, ανεξάρτητα από τον browser του.
- Απάντηση: Οι συσκευές PWA θα πρέπει να λειτουργούν με οποιαδήποτε συσκευή, όπως φορητό υπολογιστή, tablet, smartphone κ.ο.κ.
- Σχεδιασμός : ο σχεδιασμός θα πρέπει να μιμείται τις εγγενείς εφαρμογές για κινητά, που σημαίνει απλοποιημένα, εύχρηστα μενού, με απλή διαδραστικότητα για προηγμένες λειτουργίες.
- Ασφαλής : Τα PWA θα πρέπει να χρησιμοποιούν το HTTPS για να διατηρούν ασφαλή τα δεδομένα των χρηστών.
- Ανακαλύψτε: οι χρήστες μπορούν να βρουν PWA και είναι εύκολα αναγνωρίσιμοι ως εφαρμογή (και όχι ως "ιστότοπος").
- Συμμετοχή: ένα PWA πρέπει να έχει πρόσβαση σε εγγενείς λειτουργίες εμπλοκής όπως ειδοποιήσεις push.
- Ενημερώσεις: Τα PWA παραμένουν ενημερωμένα, εξυπηρετώντας τις τελευταίες εκδόσεις μιας υπηρεσίας ή ενός ιστότοπου.
- Εγκατάσταση: επιτρέπουν στους χρήστες να "εγκαθιστούν" εύκολα το PWA στην αρχική τους οθόνη χωρίς να χρειάζονται ένα κατάστημα εφαρμογών.
- Κοινή χρήση: Τα PWA απαιτούν μόνο μια κοινή διεύθυνση URL για κοινή χρήση, χωρίς καμία εγκατάσταση.
Όπως μπορείτε να δείτε, οι PWA αποσκοπούν να προσφέρουν στους χρήστες μια πλήρη εμπειρία ιστοτόπου με τα βελτιωμένα χαρακτηριστικά και το σχεδιασμό διεπαφών μιας εγγενούς εφαρμογής.
Πώς λειτουργεί μια προοδευτική εφαρμογή στο Web;
Το κλειδί για τις προοδευτικές εφαρμογές ιστού είναι οι εργαζόμενοι στο πρόγραμμα περιήγησης.
Ένας υπάλληλος της υπηρεσίας είναι ένα σενάριο που τρέχει στο παρασκήνιο του φυλλομετρητή σας "ξεχωριστά από μια ιστοσελίδα, ανοίγοντας την πόρτα σε λειτουργίες που δεν χρειάζονται μια ιστοσελίδα ή αλληλεπίδραση χρηστών". Μπορείτε να χρησιμοποιήσετε εργαζόμενους στις υπηρεσίες όπως push notifications και background sync Πώς να απενεργοποιήσετε ενοχλητικές ειδοποιήσεις στο Chrome, το Firefox, το Safari και άλλα Πώς να απενεργοποιήσετε τις ενοχλητικές ειδοποιήσεις στο Chrome, τον Firefox, το Safari και άλλα Δείτε πώς μπορείτε να απενεργοποιήσετε τις ενοχλητικές ειδοποιήσεις του προγράμματος περιήγησης στα Chrome, Safari, Opera, Firefox και Microsoft Edge. Διαβάστε περισσότερα αυτή τη στιγμή, αλλά το άμεσο μέλλον PWA δίνει μεγαλύτερη ισχύ στις δέσμες ενεργειών.
Ως εκ τούτου, οι υπάλληλοι υπηρεσιών αποτελούν τη βάση του προτύπου PWA, χρησιμοποιώντας την προσωρινή μνήμη ιστού για σχεδόν στιγμιαία αποτελέσματα.
Πριν από τους εργαζόμενους στις υπηρεσίες, η δέσμη ενεργειών κρυφής μνήμης του προγράμματος περιήγησης ήταν η προσωρινή μνήμη εφαρμογών (ή η προσωρινή μνήμη εφαρμογών). Το Cache των εφαρμογών διαθέτει ένα ευρύ φάσμα πρώτων υπηρεσιών εκτός σύνδεσης, αλλά ήταν κάπως επιρρεπές σε σφάλματα. Επιπλέον, η εφαρμογή Cache App έχει αρκετούς γνωστούς περιορισμούς, όπως εξηγεί το A List Apart.
Αλλά το κύριο πρόβλημα για τους προγραμματιστές είναι η έλλειψη άμεσης αλληλεπίδρασης με το πώς ακριβώς λειτουργεί το AppCache, σταματώντας τους προγραμματιστές να διορθώνουν με ακρίβεια τα ζητήματα που προκύπτουν. Με τη σειρά τους, οι ιστότοποι και οι υπηρεσίες με πλήρη λειτουργικότητα εκτός σύνδεσης ήταν μια επικίνδυνη επιλογή.
Οι υπάλληλοι των υπηρεσιών, ωστόσο, διαρκούν μόνο εφόσον απαιτείται η δράση τους. Σε ένα PWA, όταν κάνετε κλικ σε κάτι ή χρησιμοποιήσετε ένα χαρακτηριστικό, ένας εργάτης της υπηρεσίας πηγαίνει στη δράση. Ο εργαζόμενος της υπηρεσίας (θυμηθείτε, είναι ένα σενάριο) επεξεργάζεται το συμβάν, αποφασίζοντας αν η προσωρινή μνήμη εκτός σύνδεσης μπορεί να ολοκληρώσει την αίτηση. Η ιδέα είναι ότι υπάρχουν πολλές κρυφές μνήμες εκτός σύνδεσης για το PWA, από τις οποίες μπορείτε να επιλέξετε, παρέχοντας ένα πολύ ευρύτερο φάσμα λειτουργιών εκτός σύνδεσης.
Επιπλέον, η μνήμη cache δεν είναι μόνο για βελτιώσεις ταχύτητας εκτός σύνδεσης. Για παράδειγμα, κατευθυνθείτε σε ένα PWA, αλλά η σύνδεσή σας είναι εξαιρετικά ασαφής. Ο εργαζόμενος της υπηρεσίας εξυπηρετεί μια προηγούμενη προσωρινή μνήμη, που λειτουργεί πλήρως, χωρίς να διακόπτει την εμπειρία σας.
Προγράμματα υποστήριξης προγράμματος περιήγησης στο Web για προχωρημένους
Υπάρχουν δύο απαιτήσεις για τη χρήση μιας Προοδευτικής εφαρμογής Ιστού: συμβατό πρόγραμμα περιήγησης και υπηρεσία με δυνατότητα PWA.
Πρώτον, ας δούμε τα προγράμματα περιήγησης. Έχετε δύο επιλογές για να ελέγξετε την υποστήριξη προγράμματος περιήγησης PWA. Ο πρώτος είναι ο Εργαζόμενος της Υπηρεσίας Εργασίας του Τζέικ Αρρίμπαλντ; το οποίο εμφανίζει με προσοχή την κατάσταση των μεγάλων προγραμμάτων περιήγησης PWA-ready, καθώς και το διαδίκτυο της Samsung.
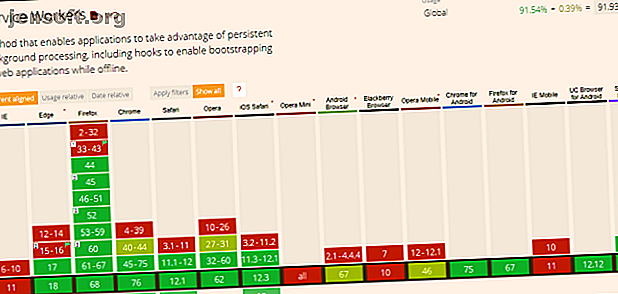
Για μια λεπτομερέστερη επισκόπηση της υποστήριξης του προγράμματος περιήγησης PWA, θα πρέπει να ελέγξετε έξω τη σελίδα Μπορώ να χρησιμοποιήσω μια ιστοσελίδα που ειδικεύεται στην καταγραφή της εφαρμογής διαφόρων τεχνολογιών ιστού και προγράμματος περιήγησης από την έκδοση του προγράμματος περιήγησης. Για παράδειγμα, εάν εισάγετε "εργαζόμενους στις υπηρεσίες" στη γραμμή αναζήτησης, θα βρείτε έναν πίνακα που εμφανίζει τον αριθμό έκδοσης με τον οποίο κάθε πρόγραμμα περιήγησης υλοποίησε εργαζόμενους στις υπηρεσίες PWA.

Ο πίνακας "Μπορώ να χρησιμοποιήσω εξυπηρέτηση εξυπηρέτησης" επιβεβαιώνει ότι τα μεγάλα προγράμματα περιήγησης υποστηρίζουν όλα τα PWA. Επίσης, απεικονίζει υποστηρίξεις PWA για διάφορα εναλλακτικά προγράμματα περιήγησης επιφάνειας εργασίας και προγράμματα περιήγησης για κινητά.
Διαχωρίζοντας το λίγο περισσότερο:
- Πρόγραμμα περιήγησης για επιφάνεια εργασίας (πλήρης υποστήριξη): Chrome, Firefox, Opera, Edge, Safari
- Πρόγραμμα περιήγησης για επιφάνεια εργασίας (Μερική υποστήριξη / παρωχημένη έκδοση): Περιηγητής QQ, πρόγραμμα περιήγησης Baidu
- Κινητό πρόγραμμα περιήγησης (Full Support): Chrome, Firefox, Safari, πρόγραμμα περιήγησης UC, διαδίκτυο Samsung, Browser Mint, Wechat
- Κινητό πρόγραμμα περιήγησης (Partial Support / Outdated Version): Περιηγητής QQ, Πρόγραμμα περιήγησης Android, Opera Mobile
Έτσι, τα μεγάλα προγράμματα περιήγησης υποστηρίζουν όλα τα PWA. Το Microsoft Edge και το Safari είναι οι πιο πρόσφατες προσθήκες στην πλήρη λίστα υποστήριξης. Αντίστροφα, τόσο το QQ Browser όσο και το πρόγραμμα περιήγησης Baidu χρησιμοποιούν τώρα ξεπερασμένες εκδόσεις και ως εκ τούτου έχουν πέσει στη δεύτερη βαθμίδα.
Πώς να βρείτε και να εγκαταστήσετε μια προοδευτική εφαρμογή στο Web
Τώρα που ξέρετε ποιο πρόγραμμα περιήγησης θα χρησιμοποιήσετε, μπορείτε να σκεφτείτε την αναζήτηση και εγκατάσταση ενός PWA. Για αυτό το παράδειγμα, θα χρησιμοποιήσω ένα Samsung Galaxy S8 με το Google Chrome.
Οι προοδευτικές εφαρμογές ιστού είναι παντού. Πολλές εταιρείες έχουν προσαρμόσει τις τοποθεσίες και τις υπηρεσίες τους για να προσφέρουν μια έκδοση Progressive Web App. Σε πολλές περιπτώσεις, θα συναντήσετε πρώτα ένα PWA όταν οδηγείτε στην αρχική σελίδα ή στον ιστότοπο κινητής υπηρεσίας, πράγμα που ενεργοποιεί το παράθυρο διαλόγου " Προσθήκη στην αρχική οθόνη ".
Ανατρέξτε στο παρακάτω βίντεο για να δείτε τι συμβαίνει όταν επισκέπτεστε τον ιστότοπο του κινητού Twitter.

Φυσικά, η επίσκεψη αμέτρητων ιστότοπων και η ελπίδα να δούμε την ενεργοποίηση της οθόνης δεν είναι χρήσιμη. Στην πραγματικότητα, είναι εντελώς χρονοβόρα. Ευτυχώς, δεν χρειάζεται να το κάνετε αυτό, καθώς υπάρχουν μερικοί ιστότοποι αφιερωμένοι στην καταλογογράφηση των PWA.
Κατ 'αρχάς, δοκιμάστε έξω. Περιέχει μια αρκετά αξιοπρεπή σειρά PWAs, με νέες επιλογές που συχνά εμφανίζονται. Στη συνέχεια, δοκιμάστε pwa.rocks. Έχει μια μικρότερη επιλογή, αλλά μερικά εύχρηστα PWA που θέλετε να προσθέσετε στη συσκευή σας.
Επιπλέον, τον Ιανουάριο του 2019, το Chrome 72 για το Android αποστέλλεται με TWA (Trusted Web Activity). Το TWA επιτρέπει στις καρτέλες Chrome να ανοίξουν σε αυτόνομη λειτουργία. Με τη σειρά του, αυτό επιτρέπει στους PWA να εμφανίζονται στο κατάστημα εφαρμογών του Google Play. Οι πρώτες PWA που εμφανίζονται στο Google Play ήταν το Twitter Lite, το Instagram Lite και οι Χάρτες Google Go, με περισσότερες ρυθμίσεις που θα εμφανίζονται με την πάροδο του χρόνου.


Οι προοδευτικές εφαρμογές ιστού θα αντικαταστήσουν τις εγγενείς εφαρμογές;
Οι προοδευτικές εφαρμογές ιστού είναι ένα εξαιρετικό υβριδικό βήμα μεταξύ του προγράμματος περιήγησης και μιας εγγενής εφαρμογής για κινητά. Οι PWA αντικαθιστούν πλήρως τις εγγενείς εφαρμογές; Αυτό δεν είναι δύσκολο από μένα. Τα PWA είναι ωραία ως ελαφριά προσφορά, αλλά δεδομένου ότι επί του παρόντος επικεντρώνονται κυρίως στην αναπαραγωγή υφιστάμενων τοποθεσιών και υπηρεσιών, δεν θα αντικαταστήσουν τις εγγενείς εφαρμογές.
Τουλάχιστον, όχι προς το παρόν.
Τα PWA λειτουργούν όμως. Τα διαθέσιμα στοιχεία στα PWA Stats υποστηρίζουν επίσης αυτό το θέμα. Ακολουθούν μερικοί ενδιαφέροντες αριθμοί που απεικονίζουν τον τρόπο με τον οποίο οι PWA αλλοιώνουν τις αλληλεπιδράσεις μας με τους ιστότοπους που χρησιμοποιούνται συνήθως:
- Η Trivago παρουσίασε αύξηση κατά 150% για τους χρήστες που προσθέτουν το PWA σε μια αρχική οθόνη.
- Η αρχική σελίδα της Forbes "PWA" φορτώνεται εντελώς σε μόλις 0, 8 δευτερόλεπτα ", ενώ οι εμφανίσεις ανά επίσκεψη αυξάνονται κατά 10%. Το PWA της Forbes είδε επίσης διπλάσια μήκη συνεδριών χρηστών.
- Το Twitter Lite είδε αύξηση κατά 65 τοις εκατό σε σελίδες ανά συνεδρία, με μια τεράστια αύξηση κατά 75 τοις εκατό σε tweets. Είναι επίσης διαδραστικό "σε λιγότερο από 5 δευτερόλεπτα μέσω 3G".
- Ο Alibaba είδε αύξηση κατά 76% στις μετατροπές μέσω κινητού τηλεφώνου.
Τα PWA δεν είναι ακόμη κύρια. Αλλά με την τεράστια γκάμα των πλεονεκτημάτων που παρέχουν, όπως η εξοικονόμηση χώρου στη συσκευή σας Αποθηκεύστε στο χώρο αποθήκευσης Με αυτά τα 7 Lite Android Apps Αποθηκεύστε στο χώρο αποθήκευσης με αυτά τα 7 Lite Android εφαρμογές Αν έχετε μια παλαιότερη συσκευή ή απλά ένα φτηνό τηλέφωνο Android, αυτές οι εφαρμογές θα είναι πολύ καλύτερες για εσάς από τους αντίστοιχους ομολόγους τους. Διαβάστε περισσότερα, θα τα ακούσετε περισσότερο στο μέλλον.
Εξερευνήστε περισσότερα σχετικά με: Εφαρμογές Android, Προοδευτικές εφαρμογές ιστού, Ιστός.

