
Αναβαθμίστε τις ικανότητες ανάπτυξης ιστού με αυτά τα 10 βασικά εργαλεία
Διαφήμιση
Το να είσαι προγραμματιστής ιστού είναι μια διαδικασία. Είτε παίρνετε τα πρώτα σας βήματα στον κώδικα, είτε γνωρίζετε ήδη πώς να προγραμματίσετε, αλλά μετακινείτε σε εφαρμογές που βασίζονται σε προγράμματα περιήγησης στο διαδίκτυο, υπάρχουν πολλά που μπορείτε να κάνετε.
Ευτυχώς για όποιον θέλει να ξεκινήσει, υπάρχουν πολλά μεγάλα εργαλεία που μπορούν να σας βοηθήσουν. Σήμερα θα ανακαλύψετε 10 από τους καλύτερους!
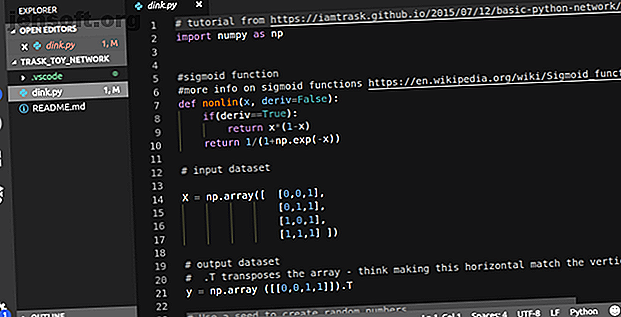
1. Κωδικός Visual Studio

Ένας καλός επεξεργαστής κώδικα είναι απαραίτητος για την ανάπτυξη εφαρμογών ιστού. Υψηλό Κείμενο που χρησιμοποιείται για να ελέγχει την κόπωση από την άποψη των ελαφρών επεξεργαστών κειμένου με πλούσια χαρακτηριστικά για κωδικοποίηση. Σιγά-σιγά, οι προγραμματιστές φαίνεται να κινούνται στον επεξεργαστή κώδικα υβριδικού κώδικα του Open Studio της Microsoft.
Είναι εύκολο να δείτε γιατί, με μια τεράστια ποικιλία επεκτάσεων 9 Επεκτάσεις κώδικα του Visual Studio που καθιστούν τον προγραμματισμό ακόμα ευκολότερο 9 Επεκτάσεις κώδικα του Visual Studio που κάνουν τον προγραμματισμό ακόμα ευκολότερο Θέλετε περισσότερο από τον Visual Studio Code; Χρειάζεστε βελτιωμένα εργαλεία και επιλογές παραγωγικότητας; Δοκιμάστε αυτές τις επεκτάσεις κώδικα Visual Studio. Διαβάστε περισσότερα για να βοηθήσετε όλα τα είδη ανάπτυξης και μια ενσωματωμένη συνεργασία για τη συνεργασία Live Share Πώς να Προγραμματίζετε Συνεργασία Χρησιμοποιώντας το Live Share του Κώδικα του Visual Studio Πώς να Προγραμματίζετε Συνεργασία Χρησιμοποιώντας το Live Share του Κώδικα Visual Studio Θέλετε να συνεργαστείτε σε προγράμματα κωδικοποίησης; Το Live Share for VS Code είναι ένα εξαιρετικό εργαλείο, οπότε μπορείτε να το ξεκινήσετε. Διαβάστε περισσότερα. Η ολοκλήρωση του κώδικα, η χνούδι και ένα ολοκληρωμένο τερματικό κάνουν τον κώδικα VS το μόνο πράγμα που χρειάζεστε για την ανάπτυξη εφαρμογών, ιστότοπων και λογισμικού.
2. Εργαλεία προγραμματιστή Chrome

Εάν μαθαίνετε να αναπτύξετε για τον ιστό, θα πρέπει να χρησιμοποιείτε τα Εργαλεία προγραμματιστών Chrome. Διαθέσιμοι δωρεάν με το πρόγραμμα περιήγησης Google Chrome, δίνουν ισχυρή επιθεώρηση και εντοπισμό σφαλμάτων σε όλους τους ιστότοπους.
Η επισήμανση στοιχείων σελίδας στον κώδικα και το αντίστροφο σας επιτρέπει να έχετε μια καλή αίσθηση του τρόπου με τον οποίο οι ιστοσελίδες έρχονται μαζί. Υπάρχει επίσης ένας ενσωματωμένος εξομοιωτής συσκευών για τον έλεγχο του τρόπου με τον οποίο οι ιστότοποι λειτουργούν σε μια ποικιλία συσκευών. Οι ισχυρές μετρήσεις ιστότοπων και ο έλεγχος ασφαλείας καθιστούν τα Εργαλεία για προγραμματιστές Chrome απαραίτητα για όλες τις εκδόσεις ιστού.
3. GridGuide

Για έναν απλό αλλά αποτελεσματικό τρόπο για να επεξεργαστείτε τα προσαρμοσμένα μεγέθη πλέγματος, το GridGuide μπορεί να σας βοηθήσει. Η απλή διεπαφή χρήστη σας επιτρέπει να καθορίσετε το εύρος, τη στήλη και την εξωτερική αναλογία υδρορροής.
Επιστρέφει παραδείγματα της εμφάνισης των ρυθμίσεων πλέγματος διαφορετικού μεγέθους μαζί με τις τιμές των pixel που απαιτούνται για την αναπαραγωγή του στο οπτικό σας σχέδιο. Τα πλέγματα είναι κοινόχρηστα και διατίθενται ως αρχεία PNG για μεταγενέστερη αναφορά.
4. CodePen

Το CodePen είναι ένα περιβάλλον κοινωνικής ανάπτυξης στο διαδίκτυο για το σχεδιασμό και την κοινή ανάπτυξη του front end. Εστιάζοντας αποκλειστικά στις διάφορες γεύσεις HTML, CSS και JavaScript, το τυπικό παράθυρο CodePen είναι το ιδανικό μέρος για να πειραματιστείτε και να μοιραστείτε τις ιδέες σας.
Οι συχνές εμφανίσεις και προκλήσεις της κοινότητας είναι ανοικτές σε προγραμματιστές σε όλα τα επίπεδα και παραδείγματα σχεδόν οτιδήποτε θέλετε να κάνετε στο πρόγραμμα περιήγησης είναι διαθέσιμα για προβολή ή πιρούνι για δική σας χρήση.
5. ObjGen

Το JavaScript είναι η γλώσσα του Διαδικτύου και η JavaScript Notation Object (JSON) είναι ο πρωταρχικός τρόπος χειρισμού των δεδομένων στο διαδίκτυο. Ενώ άλλα εργαλεία μπορούν να βοηθήσουν στη δημιουργία του JSON από τον κώδικα, η δυνατότητα να παράγει το JSON σε λειτουργία είναι ζωτικής σημασίας για δοκιμές και ανάπτυξη.
Το ObjGen εισάγει δεδομένα στο αριστερό παράθυρο και το μετατρέπει σε JSON στο δεξιό παράθυρο που αποθηκεύει στο πρόγραμμα περιήγησης ή σε αρχείο JSON για μεταγενέστερη χρήση. Ιδανικό για όσους έχουν μάθει την οπτικοποίηση δεδομένων και την πλήρη ανάπτυξη ιστού στοίβας.
6. Coolors

Η σωστή επιλογή του χρώματος για τον ιστότοπό σας αποτελεί ουσιαστικό μέρος κάθε σχεδίου. Θα βρείτε πολλές εφαρμογές στο διαδίκτυο, οι οποίες σας επιτρέπουν να δημιουργείτε και να δημιουργείτε παλέτες χρωμάτων δωρεάν. Οι ψύκτες είναι ένα παράδειγμα μιας απλής χρήσης εφαρμογής που σας βοηθά να εγκαταστήσετε την οπτική σας αίσθηση.
Η μπάρα διαστήματος δημιουργεί μια νέα παλέτα χρωμάτων ως αφετηρία. Κάθε χρώμα έρχεται με εναλλακτικές λύσεις και εργαλεία μικροαλλαγές για να το πάρετε ακριβώς σωστά. Όταν είστε χαρούμενοι με ένα χρώμα, μπορείτε να το κλειδώσετε και να δημιουργήσετε νέα χρώματα με βάση αυτό. Διαθέσιμο δωρεάν στο πρόγραμμα περιήγησης (και διαθέσιμο ως εφαρμογή iOS) είναι ένα εξαιρετικό εργαλείο για όλους τους σχεδιαστές frontend.
7. DevDocs

Αυτό το πρόγραμμα περιήγησης της τεκμηρίωσης API που βασίζεται σε πρόγραμμα περιήγησης είναι δωρεάν και δίνει στους προγραμματιστές ένα γρήγορο σημείο αναφοράς πολλαπλών κωδικών χρησιμοποιώντας έναν απλό web UI.
Υποστηρίζονται όλες οι κύριες γλώσσες και οτιδήποτε επιλέγετε μπορείτε να αναζητήσετε, να είναι διαθέσιμος εκτός σύνδεσης στο πρόγραμμα περιήγησης, ως plugin για τον κώδικα VS και το Sublime Text και στο κινητό.
Το DevDocs είναι ένας μετατροπέας παιχνιδιών, δίνοντας γρήγορη πρόσβαση στην τεκμηρίωση του έργου σας.
8. Sass

Ένα όχι τόσο μυστικό για την ανάπτυξη ιστού: το CSS είναι χάλια. Ευτυχώς υπάρχουν επιλογές εκεί έξω για να κάνετε το στυλ σας ιστοσελίδες ευκολότερη. Τα συνθετικά φτηνά φύλλα στυλ (Sass) είναι μια γλώσσα επέκτασης CSS για γρήγορη και εύκολη δομή της ιστοσελίδας.
Πλήρως συμβατή με τις ήδη διαθέσιμες βιβλιοθήκες CSS, διάφορα πλαίσια είναι επίσης διαθέσιμα για να ξεκινήσουν το σχεδιασμό σας. Η κληρονομιά, οι Mixins και οι Operators υποστηρίζονται από την Sass, καθιστώντας το ένα ισχυρό εργαλείο για προγράμματα που βασίζονται σε προγράμματα περιήγησης.
9. ReactJS

Πλαίσια Frontend έρχονται και πηγαίνουν, αλλά σήμερα, το ReactJS κυριαρχεί στην ανάπτυξη ιστού. Σχεδιασμένο από το Facebook και μια κοινότητα προγραμματιστών με την άδεια MIT, είναι το πιο δημοφιλές εργαλείο μιας σελίδας εφαρμογής και μπορεί να χωρέσει σε οποιαδήποτε εφαρμογή στο διαδίκτυο.
Η ισχυρή δέσμευση δεδομένων, ένα εικονικό μοντέλο αντικειμένου εγγράφου (DOM) και τα άγκιστρα επιτρέπουν τον πλήρη έλεγχο της εκτέλεσης κώδικα και των επιδόσεων. Το ReactJS χρησιμοποιεί το JavaScript XML (JSX) που επιτρέπει στους προγραμματιστές να αναμιγνύουν εύκολα τα στοιχεία HTML και JavaScript.
Το ReactJS φαίνεται καλό σε οποιοδήποτε βιογραφικό σημείωμα ανάπτυξης ιστού. δημοσιεύσεις εργασίας για τους προγραμματιστές της ReactJS δεν δείχνουν κανένα σημάδι επιβράδυνσης!
10. Pingdom

Έχοντας έναν ιστότοπο που φορτώνει γρήγορα είναι απαραίτητος. Ανεξάρτητα από το πόσο καλά σχεδιάζετε την εμπειρία των χρηστών σας, οι αργές ιστοσελίδες είναι άμεση. Τα Εργαλεία προγραμματιστή Chrome μπορούν να σας δώσουν μετρήσεις για τον ιστότοπό σας. Μερικές φορές, ωστόσο, είναι ωραίο να αποκτήσετε μια εξωτερική εντύπωση για τον τρόπο με τον οποίο ο ιστότοπός σας εκτελεί.
Το Pingdom παρέχει μια υπηρεσία για να ελέγξει την ταχύτητα του ιστότοπού σας και παρέχει διάφορες μετρήσεις για να σας βοηθήσει να εντοπίσετε το σφάλμα που μπορεί να σας επιβραδύνει. Οι δοκιμαστικές βαθμίδες κάθε στοιχείο για την απόδοση και συμβουλεύει τι μπορείτε να βελτιώσετε. Το Pingdom διαθέτει περιορισμένη δωρεάν υπηρεσία, ενώ τα πληρωμένα μοντέλα είναι διαθέσιμα σε συρόμενη κλίμακα.
Τα σωστά εργαλεία για τη δουλειά
Έχοντας τα σωστά εργαλεία για το χέρι κάνει κάθε εργασία πιο εύχρηστη. Όταν αυτή η δουλειά είναι η εκμάθηση της ανάπτυξης ιστού, τότε μπορεί να βελτιώσει τη συνολική σας εμπειρία.
Όλα τα εργαλεία στον κόσμο δεν μπορούν να αντικαταστήσουν την εμπειρία και την πρακτική. Ο καλύτερος τρόπος για να βελτιώσετε είναι να επιλέξετε κάποια σχέδια προγραμματισμού για αρχάριους Τα 10 καλύτερα προγράμματα αρχαρίων για νέους προγραμματιστές Τα 10 καλύτερα προγράμματα αρχαρίων για νέους προγραμματιστές Θέλετε να μάθετε τον προγραμματισμό αλλά δεν ξέρετε από πού να ξεκινήσετε; Αυτά τα προγράμματα προγραμματισμού για αρχάριους και τα σεμινάρια θα σας ξεκινήσουν. Διαβάστε περισσότερα για να ξεκινήσετε.
Εξερευνήστε περισσότερα σχετικά με: το ολοκληρωμένο περιβάλλον ανάπτυξης, την ανάπτυξη ιστού.

